Sechzehneinhalb Jahre
16. Februar 2017
Die Geschichte dieses Weblogs beginnt, irgendwie, Mitte Juni 2000, als ich das Gefühl hatte, ich könnte meinen Alltag als Designstudent und ein paar lockere Beobachtungen über aktuelles Webdesign auf einer Website festhalten – aufgeteilt in einzelne Artikel, die mit einem Datum versehen sind. Dass dieses Konzept „Weblog“ genannt wird und einige Jahre später das ganz heiße Ding wurde, ahnte natürlich niemand, ich am wenigsten.
Als Name diente der Einfachheit halber der Name meines alten Popmusik-Projektes: „Base-Box“, da hatte ich die Domain schon, und mit Dreamweaver konnte ich auch gar prächtige Designs zaubern.

Von der zweiten Vorabversion dieses Weblogs ist nicht sonderlich viel an grafischem Material übrig geblieben. Es muss der 3. September 2003 gewesen sein, und als Software setzte ich von Anfang an (vielleicht aber auch erst im späteren Verlauf) Blogger.com ein. Natürlich mit selbsterstellten Vorlagen und dynamischen Template-Variablen! Hier auch bereits schön zu erkennen: mein Einheitsgrün (#090), von dem ich seither nicht mehr losgekommen bin.

praegnanz.de v1
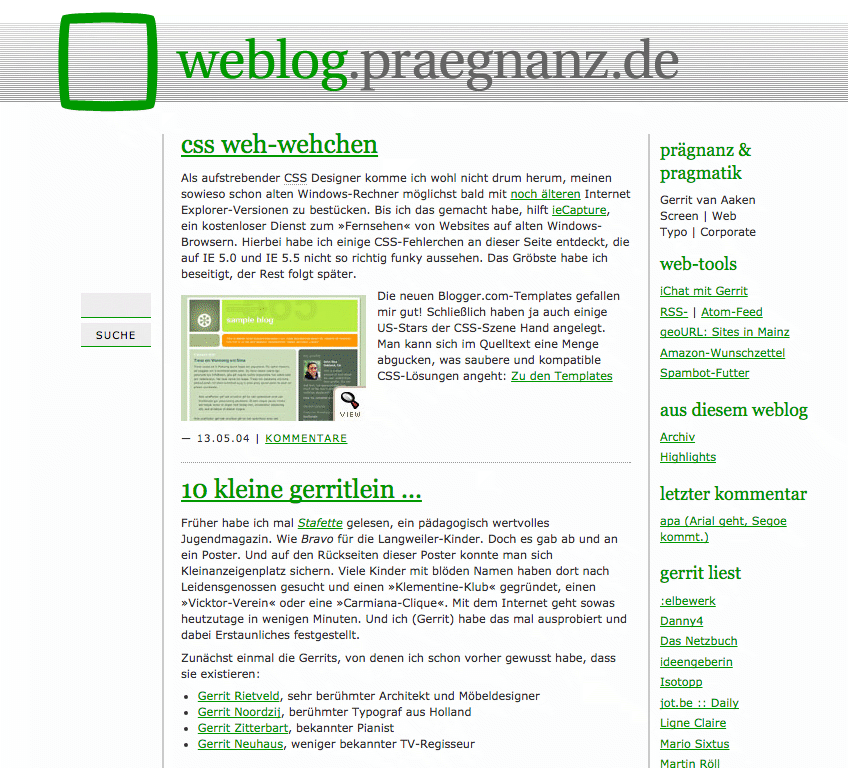
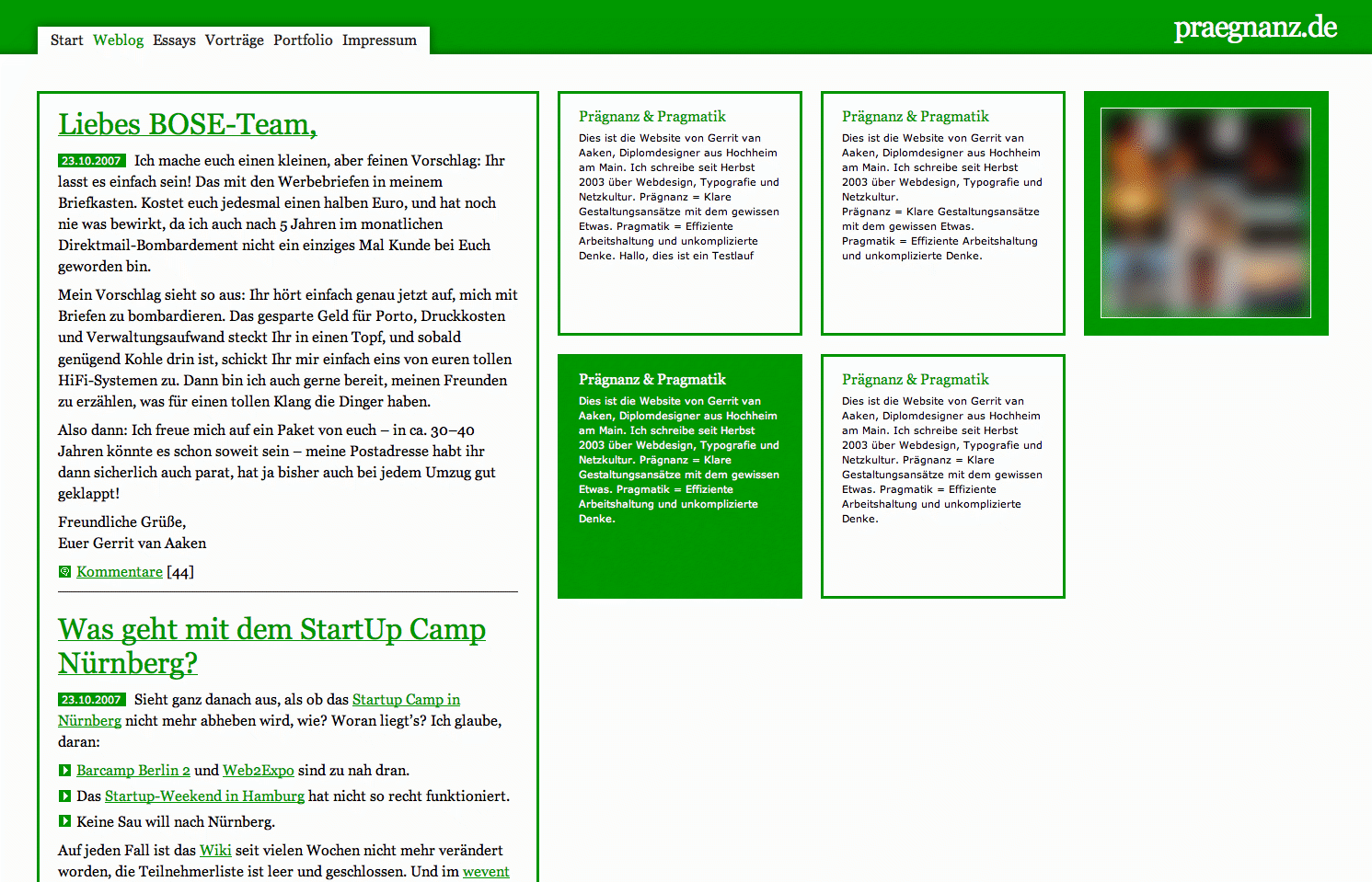
Ende April oder Anfang Mai 2004 (Die Wayback Machine lässt keine eindeutigen Rückschlüsse zu), startete dann endlich das richtige Weblog mit einer vernünftigen Blogsoftware. Also nicht etwa WordPress, das kannte man damals kaum, sondern natürlich das viel coolere Textpattern, das bis zum gestrigen Tage diese Seite zuverlässig ausgeliefert hat. Das Design im zeitgenössischen Dreispalter, reduziert und bereits mit erstem Wiedererkennungswert in Form der Farbe und des Logos. Der Markentransfer von Base-Box zu praegnanz.de war geschafft.

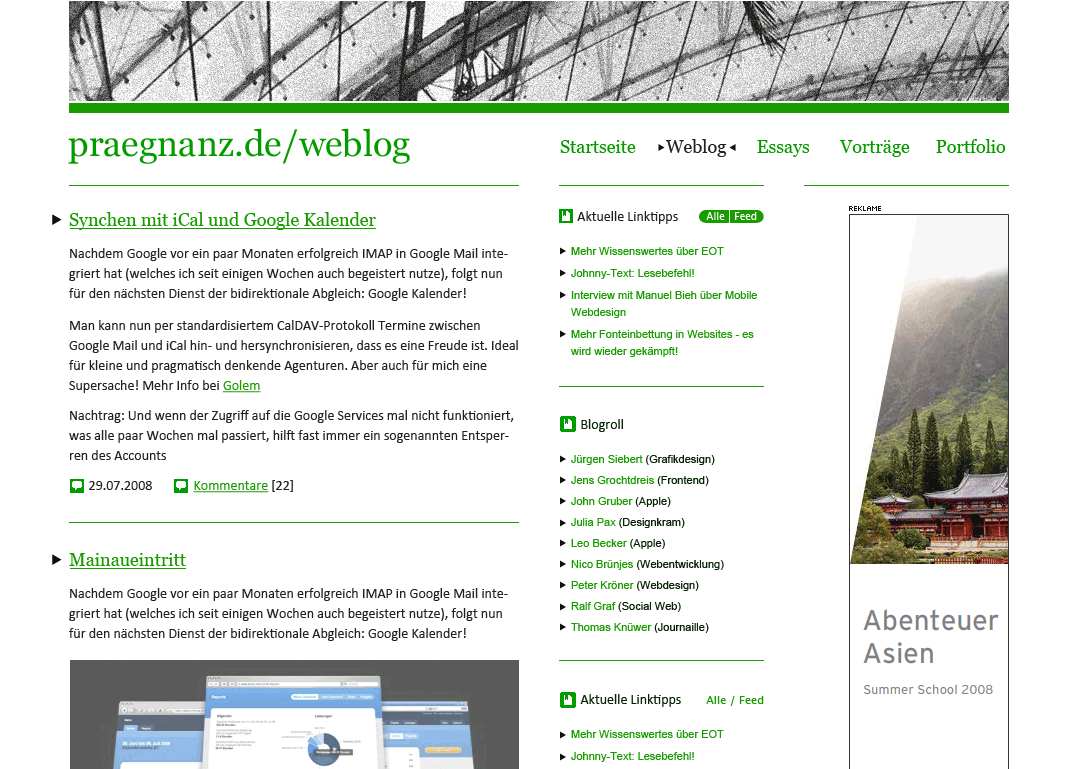
praegnanz.de v2 (Die Gras-Edition)
Das Gras war Kult – mein erstes Textpattern-Redesign, und vermutlich auch das Design, mit dem die meisten meiner alteingesessenen Leser erstmals auf meine Fachartikel aufmerksam geworden sind. Ich mag es bis heute, auch wenn alles natürlich brutal zeitgeistig und bis auf den Monat genau dem August 2004 zugewiesen werden kann, wenn man sich ein bisschen in der Webdesign-Historie auskennt: CSS-Sliding-Doors, Flickr-Fotostream und Pixel-Icons von Michael Preidel. Später habe ich ein WordPress-Theme mit diesem Design angeboten, das bis heute bei einigen Fußball- und Golfclubs in Verwendung ist.

praegnanz.de v2.5 (die Unveröffentlichte)
Nicht immer gelingt alles, und manche Entwürfe versanden auch komplett. Zum Glück habe ich dieses nette Mockup aber auf Flickr dokumentiert und bin neulich eher zufällig darauf gestoßen. Ich habe offenbar Weihnachten 2004 bis Ende Januar 2005 sporadisch dran gebaut, doch es ist kein echtes Template draus geworden:

praegnanz.de v3 (die Akkordeon-Hölle)
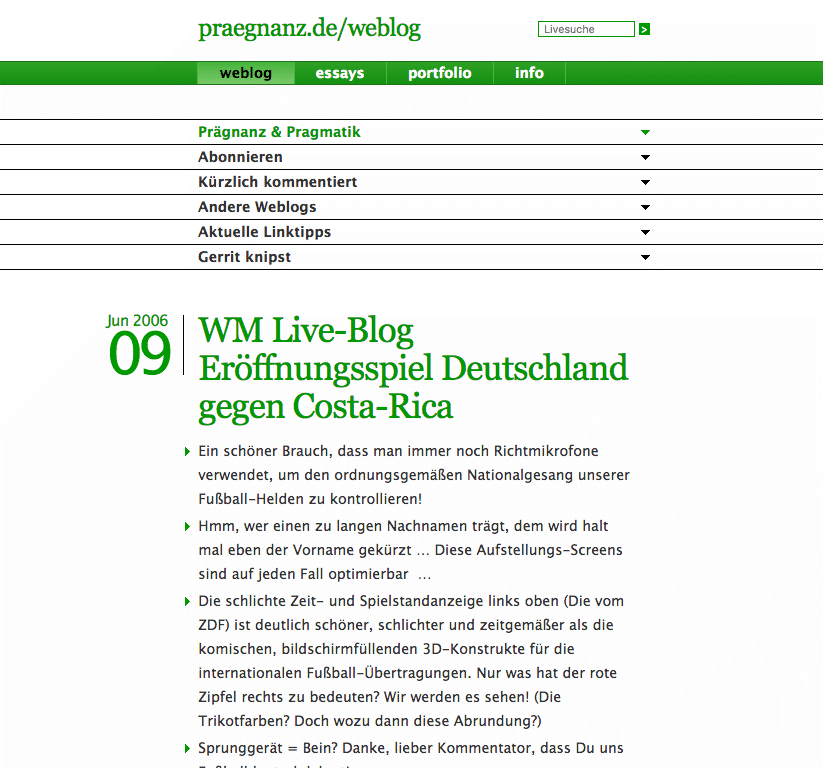
Regelrecht visionär ging es im April 2006 weiter. Da veröffentlichte ich ein Design, was heute unter Mobile-First-Gesichtspunkten total abräumen würde, doch tatsächlich gab es damals einen sehr kurzen Trend zu Einspaltern mit furchterregend großen Headlines, den ich natürlich nicht verpassen durfte. Die gesamten Meta-Informationen nur zum Aufklappen anzubieten hatte auch etwas sehr mobilehaftiges, wobei das iPhone ja erst ein Jahr später vorgestellt wurde.

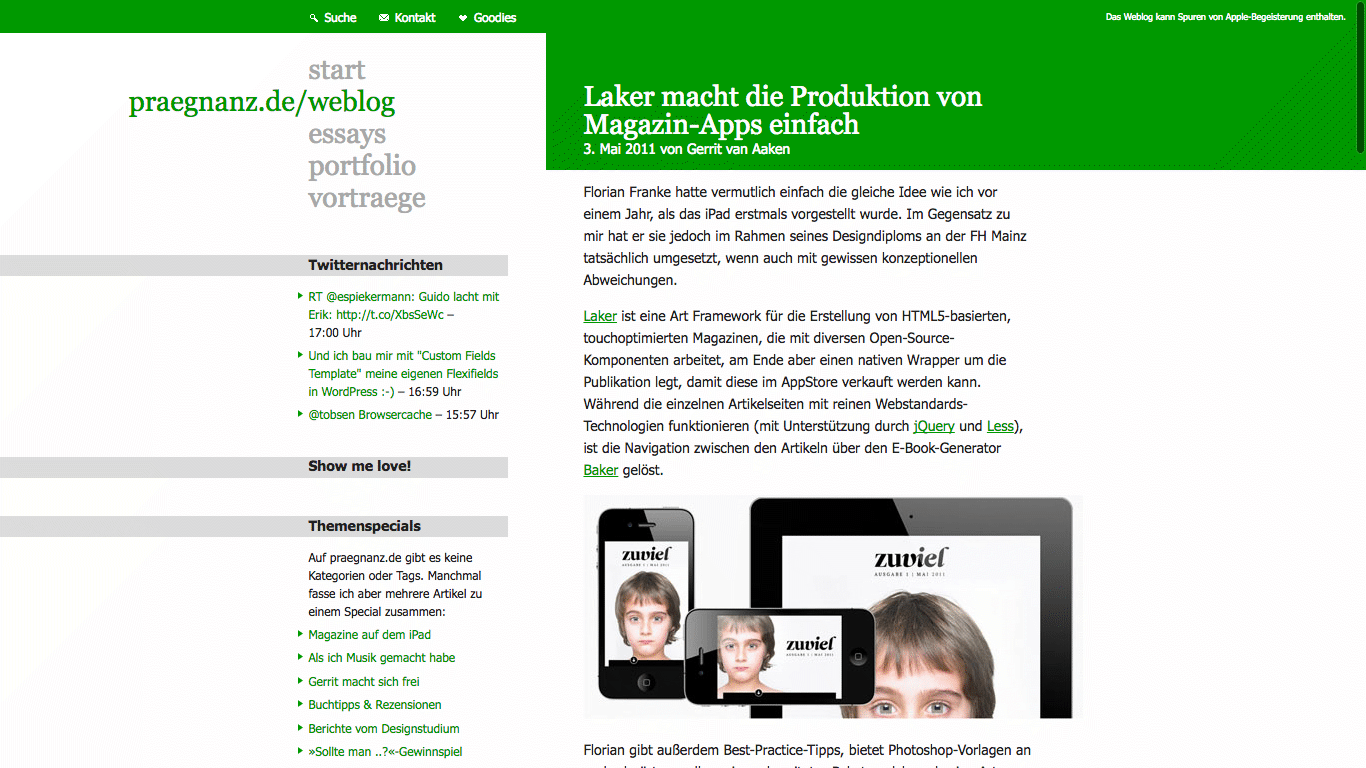
praegnanz.de v4 (Windows-8-Edition)
Wie war das mit dem Metro-Design? Wer hat’s erfunden? Nun, sicher war ich nicht der erste, der mit quadratischen Kacheln versucht hat, ein Webdesign aufzubauen, aber ich war sicher einer der ersten, die verstanden haben, dass das im Grunde nicht funktioniert. Noch heute sehe ich viele Designagenturen damit bemüht, mehr schlecht als recht die konzeptionellen Schwierigkeiten zu bewältigen, die diese Layoutidee mit sich bringt. Bei mir hat es nur anderthalb Jahre gedauert (7. März 2008 bis Mitte 2009), bis diese Phase vorüber war. Besonders gut gefallen hat mir dieses Design tatsächlich nie, auch wenn es – ganz ohne Mediaqueries – bereits so etwas wie responsiv gewesen ist.

praegnanz.de v4.5 (die Unveröffentlichte II)
Hierzu gibt es nicht viel zu sagen. Der Versuch, der unpraktischen Kachelseite ein 08/15-Design hinterherzuschieben, ist zum Glück genau dabei geblieben – bei einem Versuch. Dennoch weise ich darauf hin, dass Serifenschrift, Schwarzweiß-Fotos und #090-Grün einfach dazu gehören, wenn praegnanz.de drauf stehen soll!

praegnanz.de v5
Nach zwei Jahren Selbstständigkeit war es am 27. Juli 2009 nun Zeit für eine Professionalisierung. Im Zentrum für die Layout-Idee war natürlich die geschickte Integration des Logo-Schriftzugs mit der Navigation. Die beiden Elemente werden eins, und diese Idee prägte auch die beiden noch folgenden Redesigns. Im Grunde stimmt hier alles: Wiedererkennbarkeit, Übersichtlichkeit, Blogcharakter. Es fehlt halt das letzte bisschen Prägnanz, sprich: ein aufsehenerregendes Designelement wie das Gras oder die Kacheln. Vielleicht ein bisschen zu glatt, aber hat immerhin über drei Jahre gehalten!

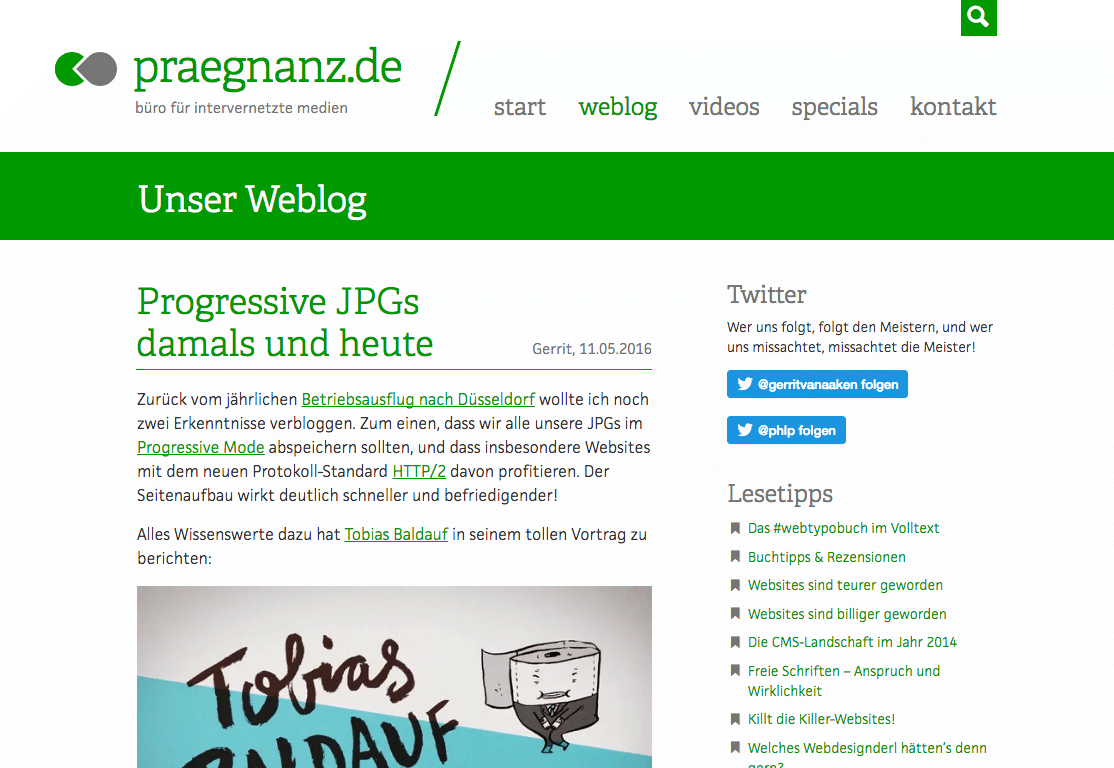
pragnanz.de v6 (GbR-Edition)
Aus eins mach zwei! Da praegnanz.de vier Jahre lang gleichzeitig mein Weblog und auch eine Zwei-Mann-Agentur gewesen ist, musste im August 2012 eine neue Website her, die das auch widerspiegelt. Gemeinsam mit Philip saß ich also viele Stunden im Büro und am Esstisch, damit die beiden Gesellschafter etwas vernünftiges zaubern konnten. Das bis gestern aktuelle Design wurde leider relativ stiefmütterlich behandelt, da es nur sehr wenig frischen Inhalt gab in den letzten Jahren. Traurig! Doch dafür kann das Design nichts. Es war responsiv (wenn auch nicht sehr hübsch, und außerdem nachträglich hinzugefügt), erneut eindeutig als praegnanz.de zu identifieren, und brachte zum ersten Mal echte Webfonts mit ins Spiel: Adelle für die Headlines und FacitWeb für den Fließtext. Da soll mal einer sagen! Und Textpattern läuft und läuft und läuft …

Abrundung
Sechzehneinhalb Jahre ins Internet schreiben – rund die Hälfte davon voller Gewissensbisse, dass man mal wieder bloggen müsste. Aber das gehört ja irgendwie dazu, sonst gäbe es Aktionen wie den Iron Blogger nicht. Ich werde in den nächsten Tagen noch ein paar Worte zum aktuellen Design und vor allem der aktuellen Technik verlieren – das dürfte für einige interessant werden. Ich für meinen Teil bin froh, dass ich hier alles unter einem Hut und meine Webtexte seit dem Jahr 2000 unter meiner eigenen Kontrolle habe. Mal sehen, wie es weitergeht – an Ideen mangelt es nicht, aber – oh Wunder! – an Zeit. Ihr kennt das.
